测试站地址(白嫖 Lime 的域名)
https://msg.jsun.limecho.net/(已失效)
GitHub: https://github.com/jsun969/MessageBoard
起因是,飞鸽传书差不多写完了,写点休闲的东西,于是想到了前后端耦合的 PHP 和一直想用但是没用上的 MDUI
如果你需要部署到自己的服务器上应该没有,请事先查看 GitHub 上的 Readme

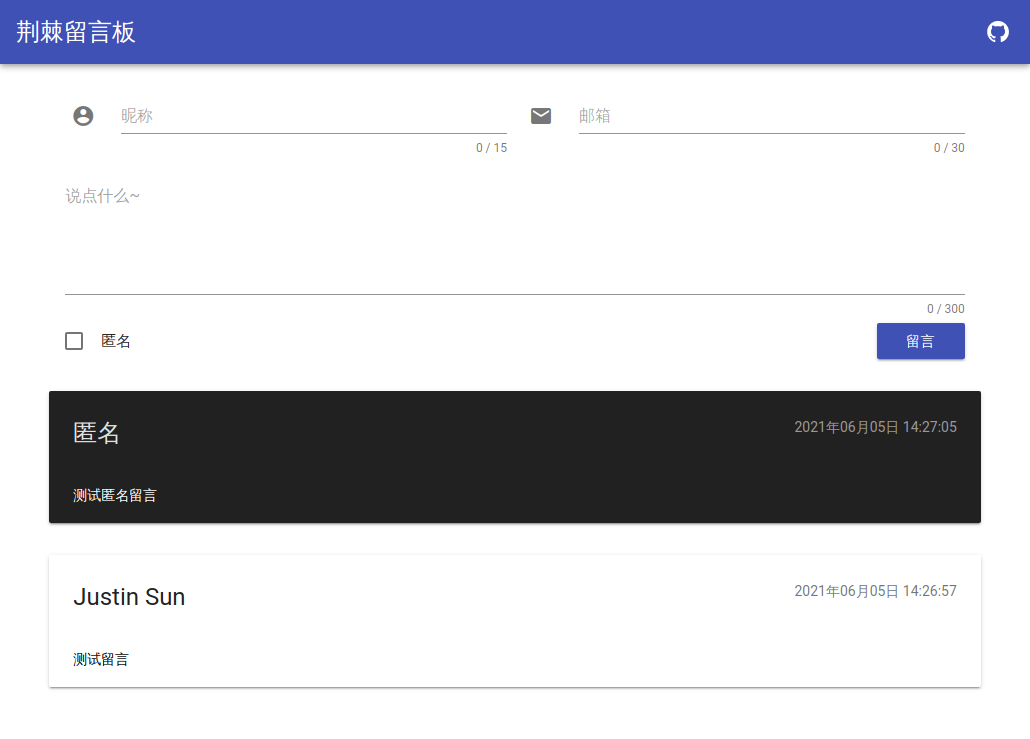
初学 PHP,没写多久 PHP 倒是环境配置了挺久,功能也就截图上的这么点,记录一点技术层面遇到的问题和解决方案吧
文本框动态属性
需要实现勾选匿名后昵称和邮箱输入框禁用,这里由于使用了 MDUI ,可以使用它自带的一个类 JQ 的工具库:https://www.mdui.org/docs/jq
但是修改完之后,输入框确实禁用了,但是样式没有改变,查了半天应该用

以下是代码,userInfoTmp 缓存了匿名前的输入,取消勾选后无需再次输入
let userInfoTmp = [];
$('#isAnonymous').on('click', () => {
$('.userInfoInput').prop({
disabled: $('#isAnonymous').prop('checked'),
value: (index, oldValue) => {
if ($('#isAnonymous').prop('checked')) {
userInfoTmp[index] = oldValue;
return '';
} else {
return userInfoTmp[index];
}
},
});
mdui.updateTextFields($('.userInfo'));
});SQL 操作预处理
好像是可以防止SQL 注入?
if ($stmt = $conn->prepare("INSERT INTO message (`is_anonymous`,`ip`,`name`,`email`,`message`) VALUES (?,?,?,?,?)")) {
$stmt -> bind_param("issss", $isAnonymous, $ip, $name, $email, $message);
$isAnonymous = (bool)$_POST["isAnonymous"];
$ip = $_SERVER['REMOTE_ADDR'];
$name = $_POST["name"];
$email = $_POST["email"];
$message = $_POST["message"];
$stmt -> execute();
}此处 $_SERVER[‘REMOTE_ADDR’] 记录了 用户 IP,虽然 isAnonymous 在 SQL 中是 tinyint(1) 但是依然可以传入 bool,会转换成 0/1
Github 图标按钮
原本以为加一个 icon 按钮就完事了,但是并没有搜到这个 icon

那么文档顶部的图标是怎么实现的呢,原来是SVG

过滤 HTML
如果用户留言了 HTML,用 echo 可能造成 xss 注入的问题,于是将 echo 修改为
echo htmlspecialchars($message["message"])