初学,这篇文章不想写太长,代码写的也很菜,纯属想记录一下这个寒假的成果
GitHub: https://github.com/jsun969/real-todolist
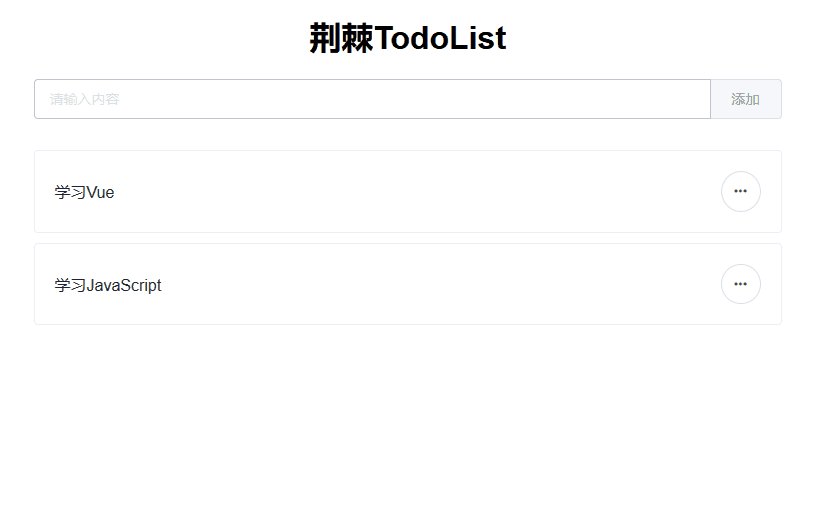
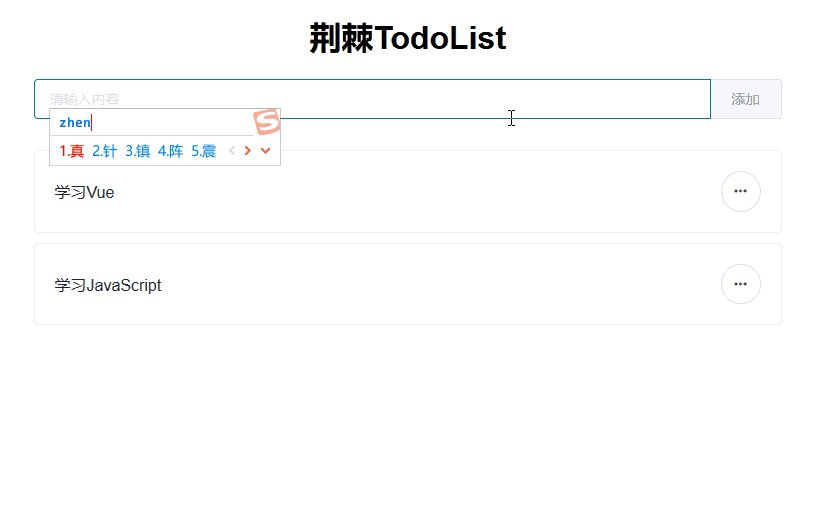
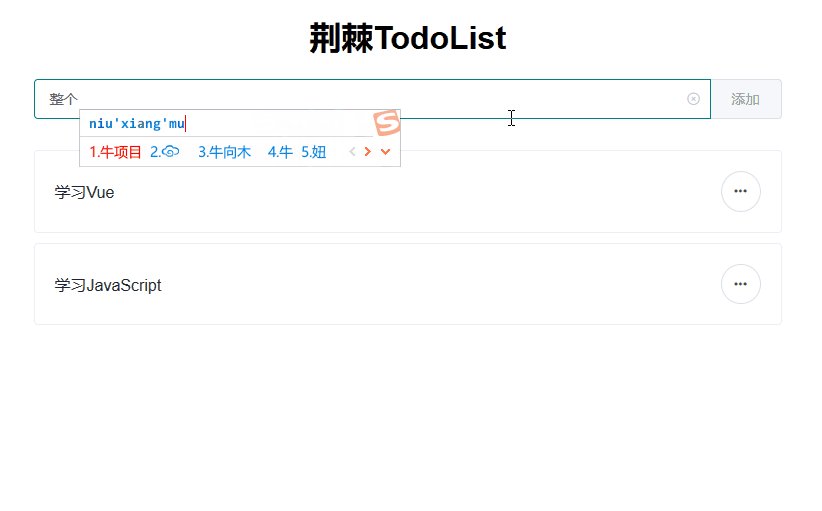
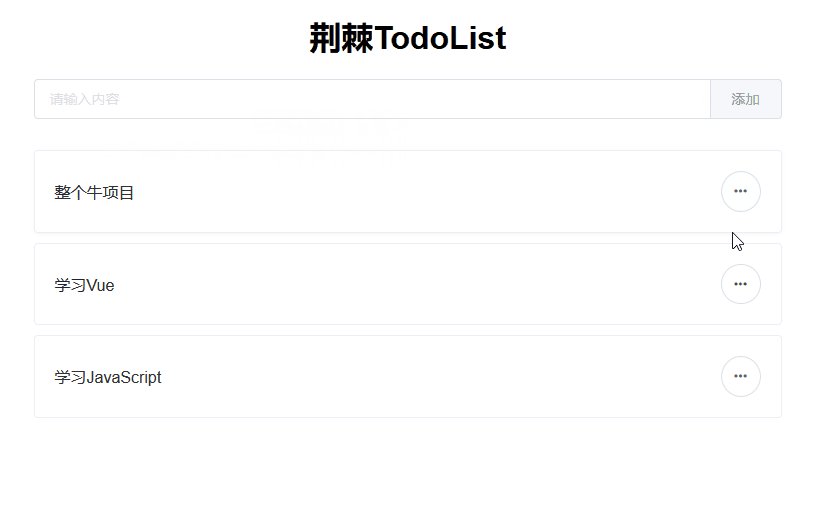
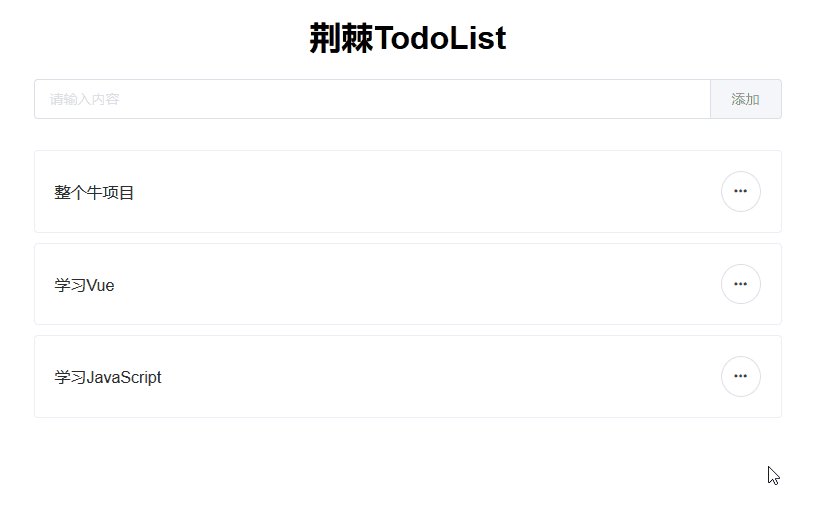
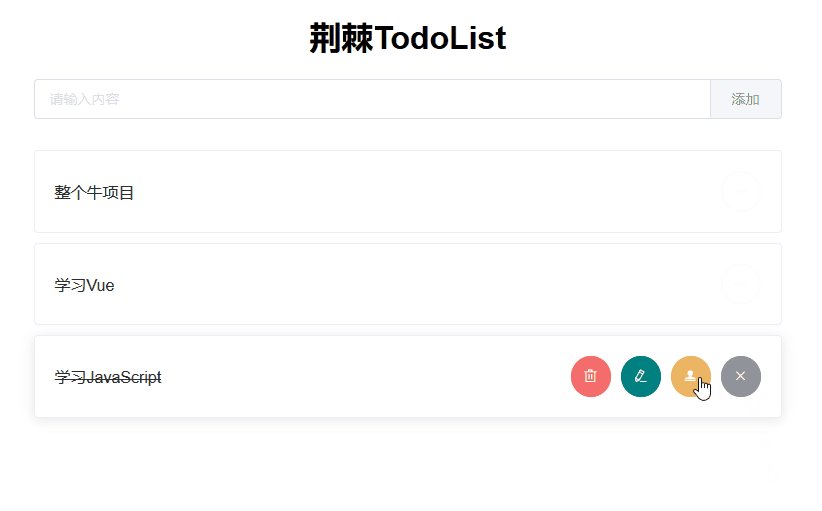
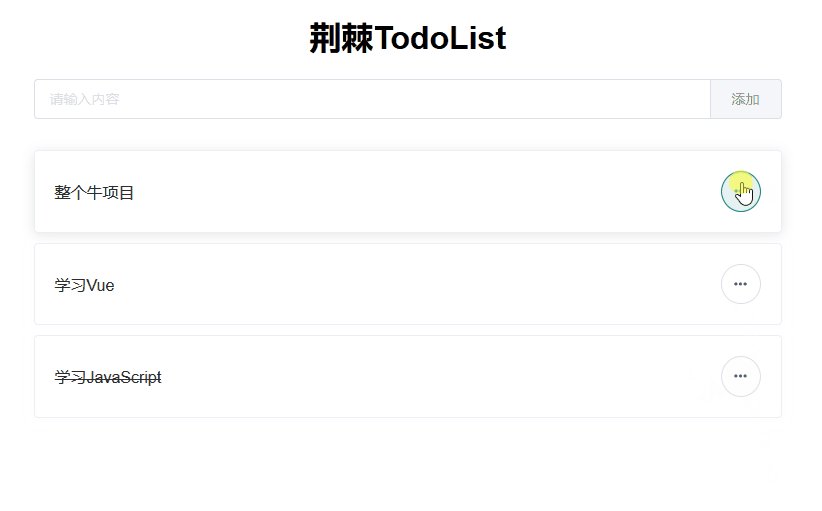
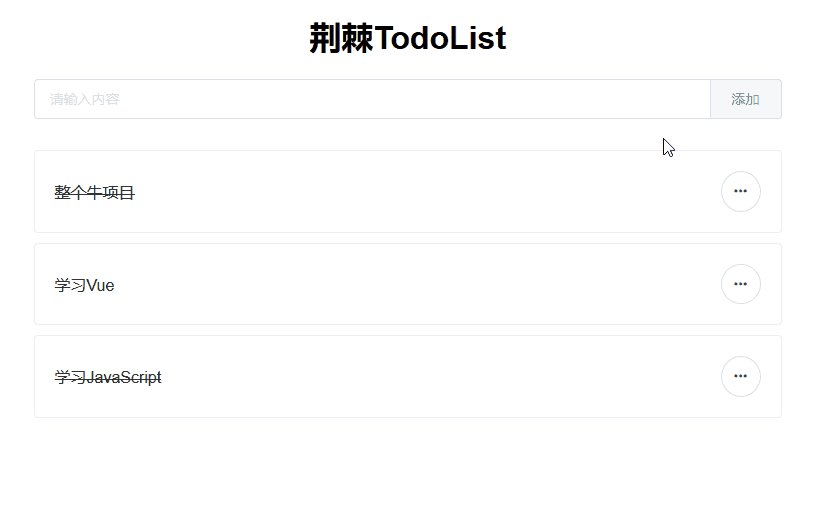
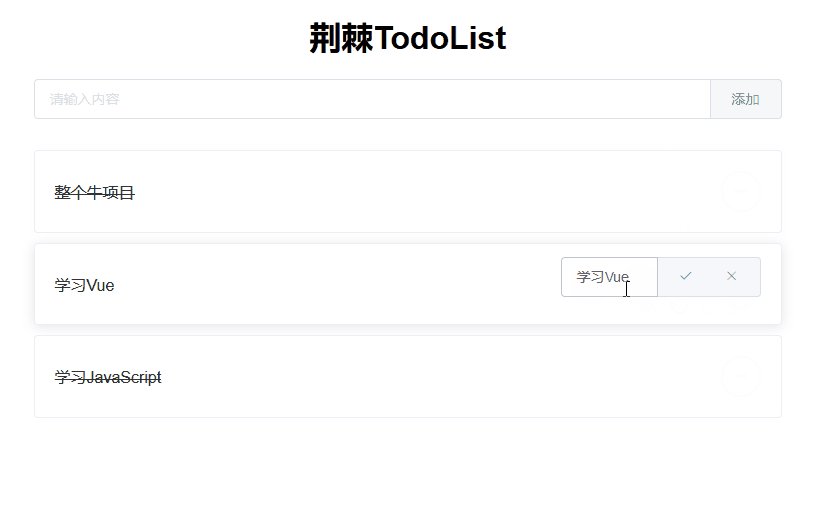
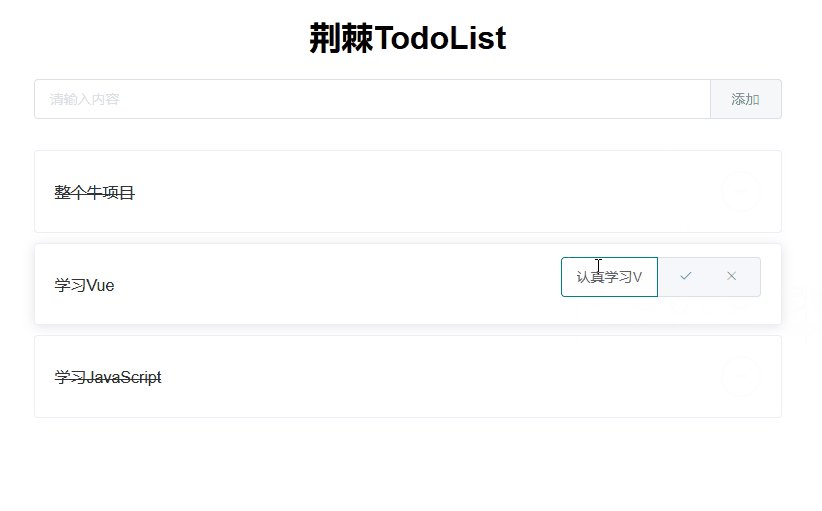
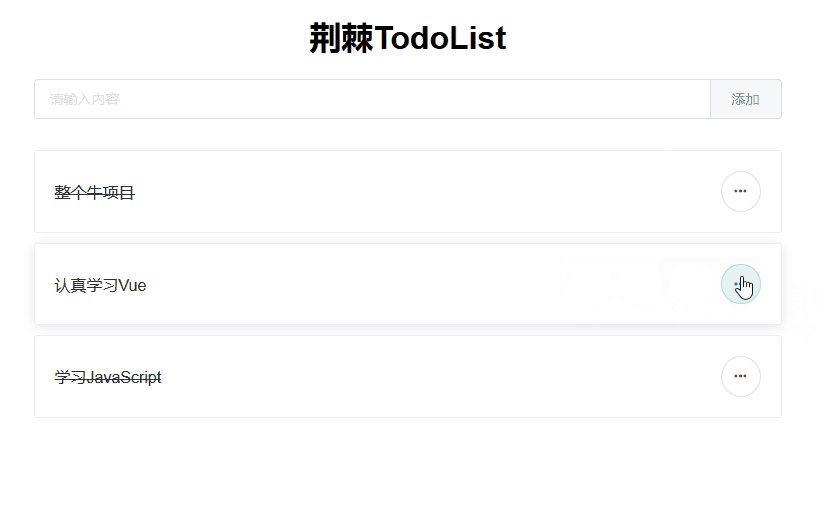
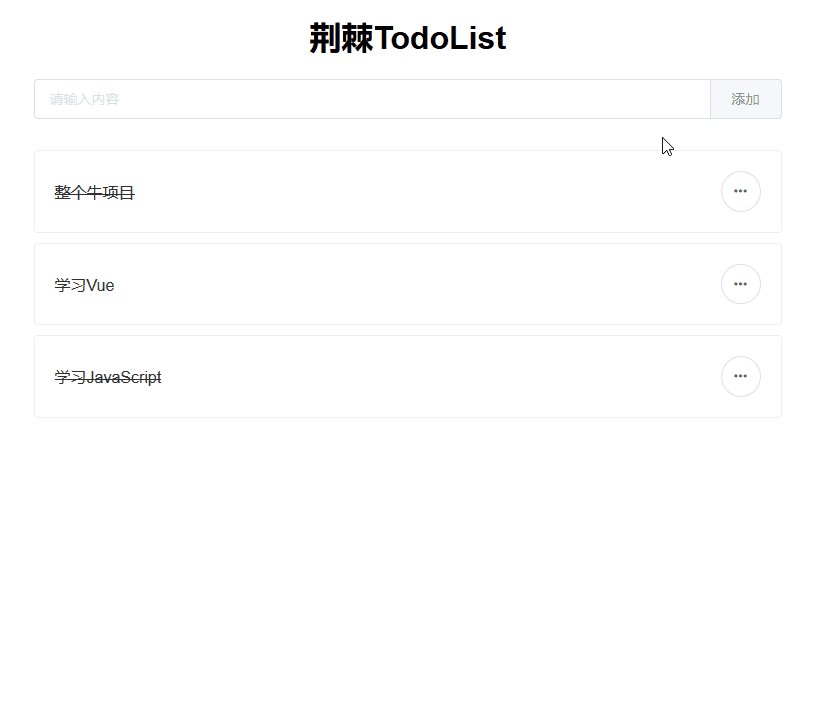
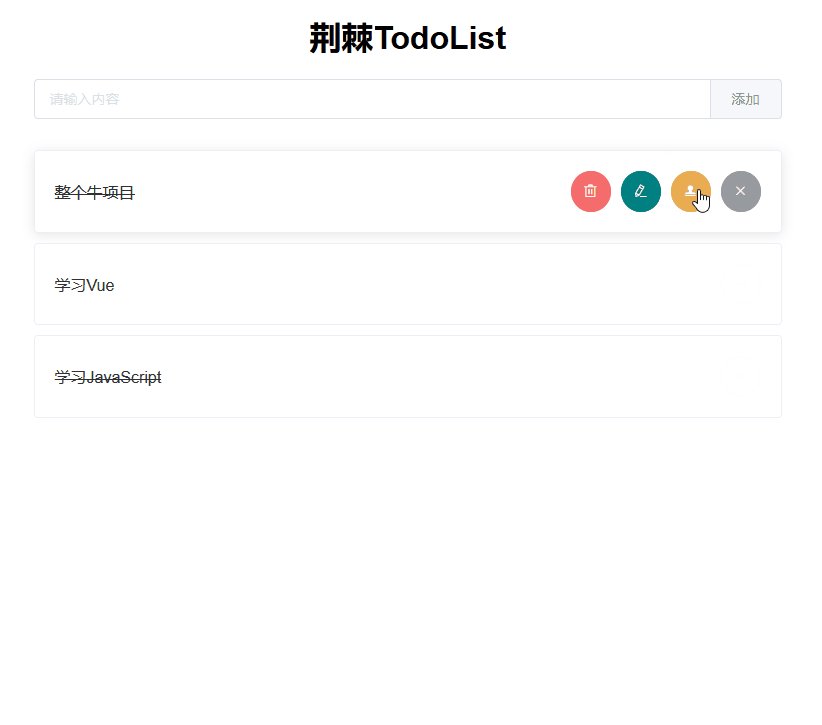
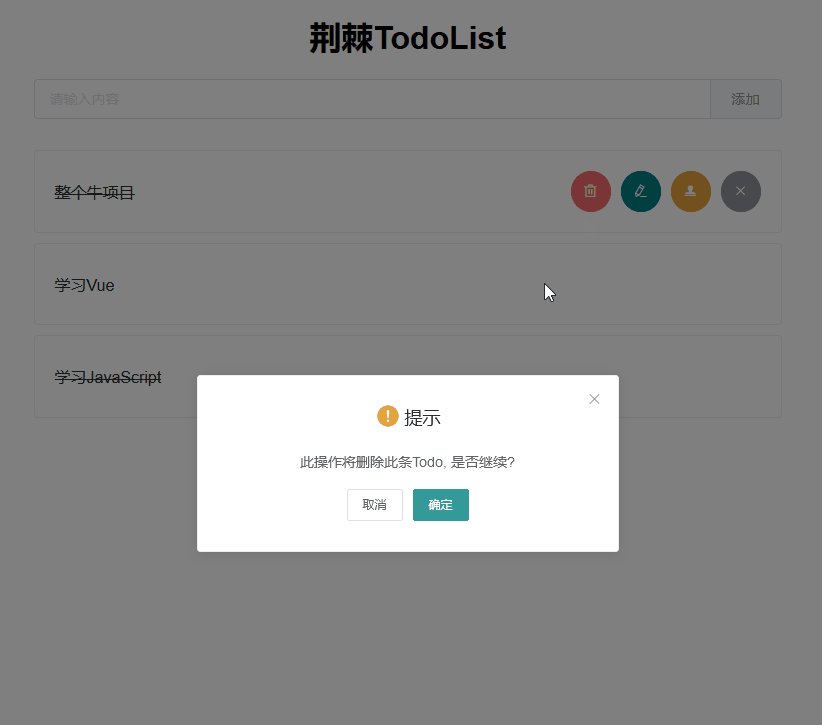
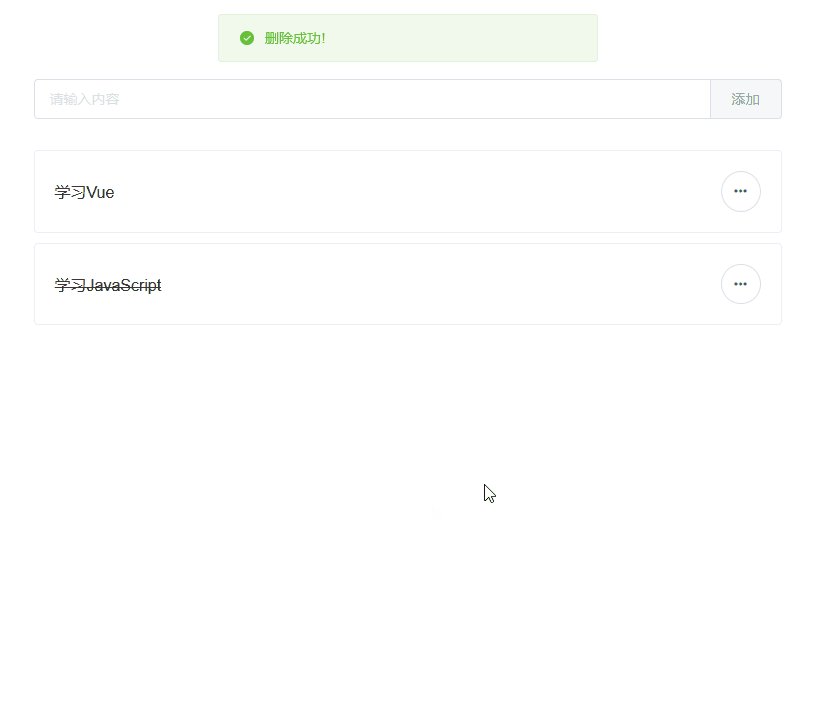
效果图
添加

完成

编辑

删除

坑
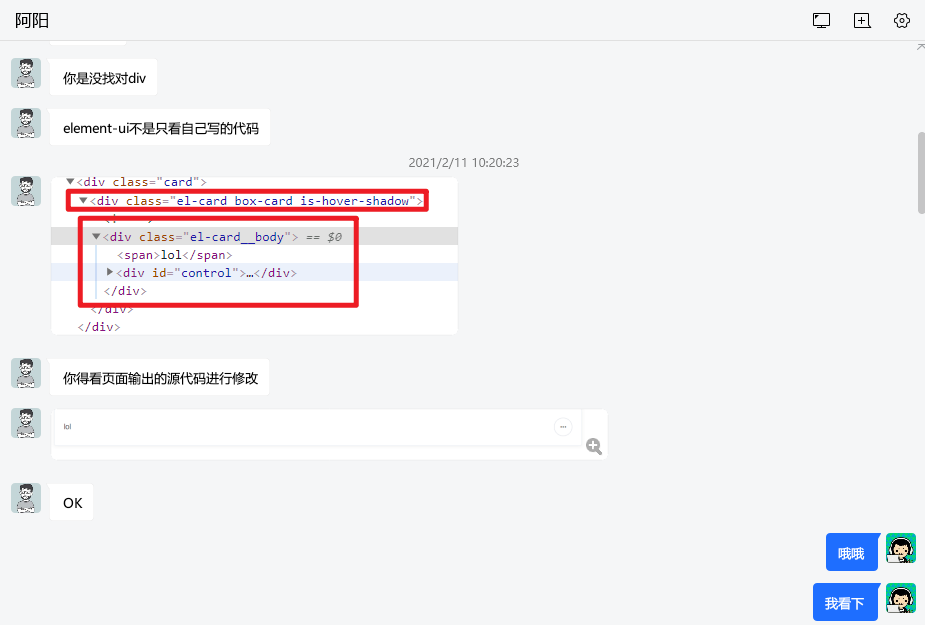
UI 框架 CSS 先找 Class
特地请教了阿阳大大

前端代码
.card {
margin-bottom: 10px;
.el-card__body {
height: 80.5px;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
.ckecked_item {
text-decoration: line-through;
}
...;
}
}Delete 请求
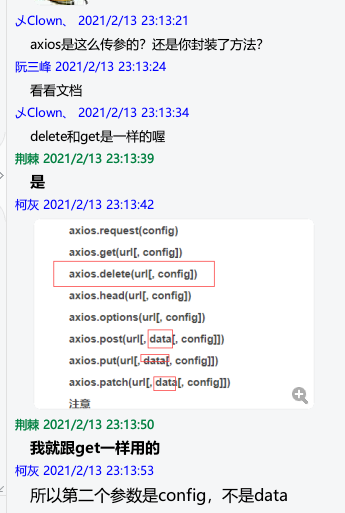
Delete 请求不能像 Post 一样传 Body,应和 Get 请求类似(感谢阿阳大大和群内大佬们,这个 Bug 找了半天)

前端代码
axios
.delete(`${URL}/todo`, { params: { id: item.id } })
.then((res) => {
console.log(res);
})
.catch((err) => {
console.error(err);
});后端代码
app.delete('/todo', async (req, res) => {
try {
const deleteID = { id: Number(req.query.id) };
const result = await collection.deleteOne(deleteID);
if (result.deletedCount === 1) {
res.sendStatus(204);
} else {
res.sendStatus(404);
}
} catch {
res.sendStatus(400);
}
});使用 v-for 记得给子组件传 id
如题,这个没代码,感谢 小 C 给的思路
结语
第一次接触 Web 项目,前后端代码都写的很菜,欢迎大佬们帮我的代码挑挑毛病,感激不尽!