一些废话
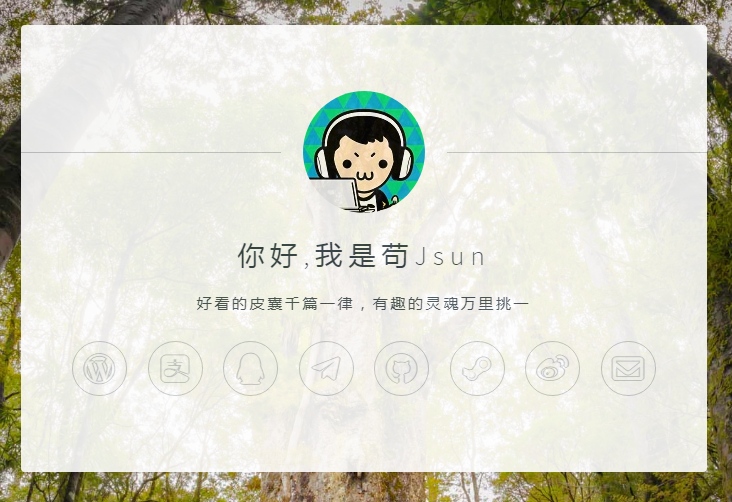
本来有个买了 6 年的域名 jsun969.cn,但是没法备案就一直闲置,网页用了HTML5UP的模板,自己稍微修改了一下,开了个主页,看起来也不错。

网页背景调用了 Bing 日图但是服务器非常土豆,很可能没法显示
演示
如题,这是旋转动画的 demo

鼠标触发
代码
用了hover,直接上代码
img.turnAround:hover {
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
}但是不能让他直接旋转,得有个动画过程,所以加上
-webkit-transition: all 1.5s ease-in-out;
-moz-transition: all 1.5s ease-in-out;
-o-transition: all 1.5s ease-in-out;
-ms-transition: all 1.5s ease-in-out;然后,鼠标移开要转回来,那么全部代码就是
img.turnAround:hover {
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
}
img.turnAround {
transform: rotate(-360deg);
-webkit-transition: all 1.5s ease-in-out;
-moz-transition: all 1.5s ease-in-out;
-o-transition: all 1.5s ease-in-out;
-ms-transition: all 1.5s ease-in-out;
-webkit-transform: rotate(-360deg);
-moz-transform: rotate(-360deg);
-o-transform: rotate(-360deg);
-ms-transform: rotate(-360deg);
}最后,给图片加上这个turnAround 的 class就完事了
<img src="xxx" class="turnAround" alt="xxx" />